html table冻结首行冻结列(纯CSS实现)
基本思路
postion的sticky粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
sticky元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的overflow是hidden、scroll、auto、overlay时),即便这个祖先不是最近的真实可滚动祖先。
z-index设置元素的堆叠顺序
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
outline解决表格框线消失
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓线不会占据空间,也不一定是矩形。
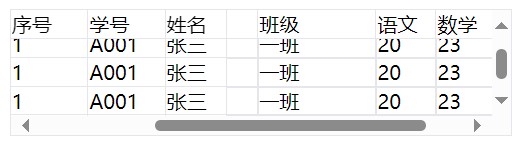
效果展示

完整代码
<!-- 用DIV包住,设置宽度,高度,允许滚动,表格边框 -->
<div style="width: 400px;height: 100px; overflow: auto;outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;margin: 10px;" >
<!-- 需要配置table-layout: fixed;border-collapse: collapse; -->
<table style="min-width: 600px;width: 100%;table-layout: fixed;border-collapse: collapse;">
<thead>
<tr>
<!-- 设置边框;宽度;定位;背景(必须设置背景);堆叠顺序 -->
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 60px;position:sticky;top:0;left:0;background-color: white;z-index: 2;">序号</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 60px;position:sticky;top:0;left:62px;background-color: white;z-index: 2;">学号</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 10%;position:sticky;top:0;left:124px;background-color: white;z-index: 2;">姓名</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 20%;position:sticky;top:0;background-color: white;">性别</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 20%;position:sticky;top:0;background-color: white;">年龄</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 20%;position:sticky;top:0;background-color: white;">班级</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 10%;position:sticky;top:0;background-color: white;">语文</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 10%;position:sticky;top:0;background-color: white;">数学</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;width: 10%;position:sticky;top:0;background-color: white;">英语</td>
</tr>
</thead>
<tbody>
<tr>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:0;background-color: white;z-index: 1;">1</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:62px;background-color: white;z-index: 1;">A001</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:124px;background-color: white;z-index: 1;">张三</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">男</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">12</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">一班</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">20</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">23</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">32</td>
</tr>
<tr>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:0;background-color: white;z-index: 1;">1</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:62px;background-color: white;z-index: 1;">A001</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:124px;background-color: white;z-index: 1;">张三</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">男</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">12</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">一班</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">20</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">23</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">32</td>
</tr>
<tr>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:0;background-color: white;z-index: 1;">1</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:62px;background-color: white;z-index: 1;">A001</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:124px;background-color: white;z-index: 1;">张三</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">男</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">12</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">一班</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">20</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">23</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">32</td>
</tr>
<tr>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:0;background-color: white;z-index: 1;">1</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:62px;background-color: white;z-index: 1;">A001</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:124px;background-color: white;z-index: 1;">张三</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">男</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">12</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">一班</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">20</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">23</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">32</td>
</tr>
<tr>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:0;background-color: white;z-index: 1;">1</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:62px;background-color: white;z-index: 1;">A001</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;position:sticky;left:124px;background-color: white;z-index: 1;">张三</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">男</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">12</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">一班</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">20</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">23</td>
<td style="outline-color: #E5E6EB;outline-style: solid;outline-width: 1px;border: none;">32</td>
</tr>
</tbody>
</table>
</div>